What Are the Advantages and Disadvantages of a WYSIWYG Editors
- By - HeySERP Team.
- 09 Jun, 2023

When it comes to website building and content creation, WYSIWYG editors can be a real game-changer. I've found that these user-friendly tools help non-technical users to design and edit web pages with ease. While they certainly have their advantages, it's equally important to consider some of the drawbacks that come with using this type of software.
One of the primary benefits of a WYSIWYG editor is the ability to create and modify content without the need for coding knowledge. This means that a wider range of users can contribute to a website, making the process more efficient and inclusive. Additionally, these editors often come with pre-built templates and design elements, speeding up the development process and allowing for a more polished final product.
However, as helpful as WYSIWYG editors can be, they do have some downsides. For one, these editors may limit overall customization capabilities compared to hand-coding. Some users may find themselves held back by the confines of the editor's features and options. Furthermore, WYSIWYG editing can lead to bloated code, which can negatively impact a website's performance and load times.
Understanding WYSIWYG Editors
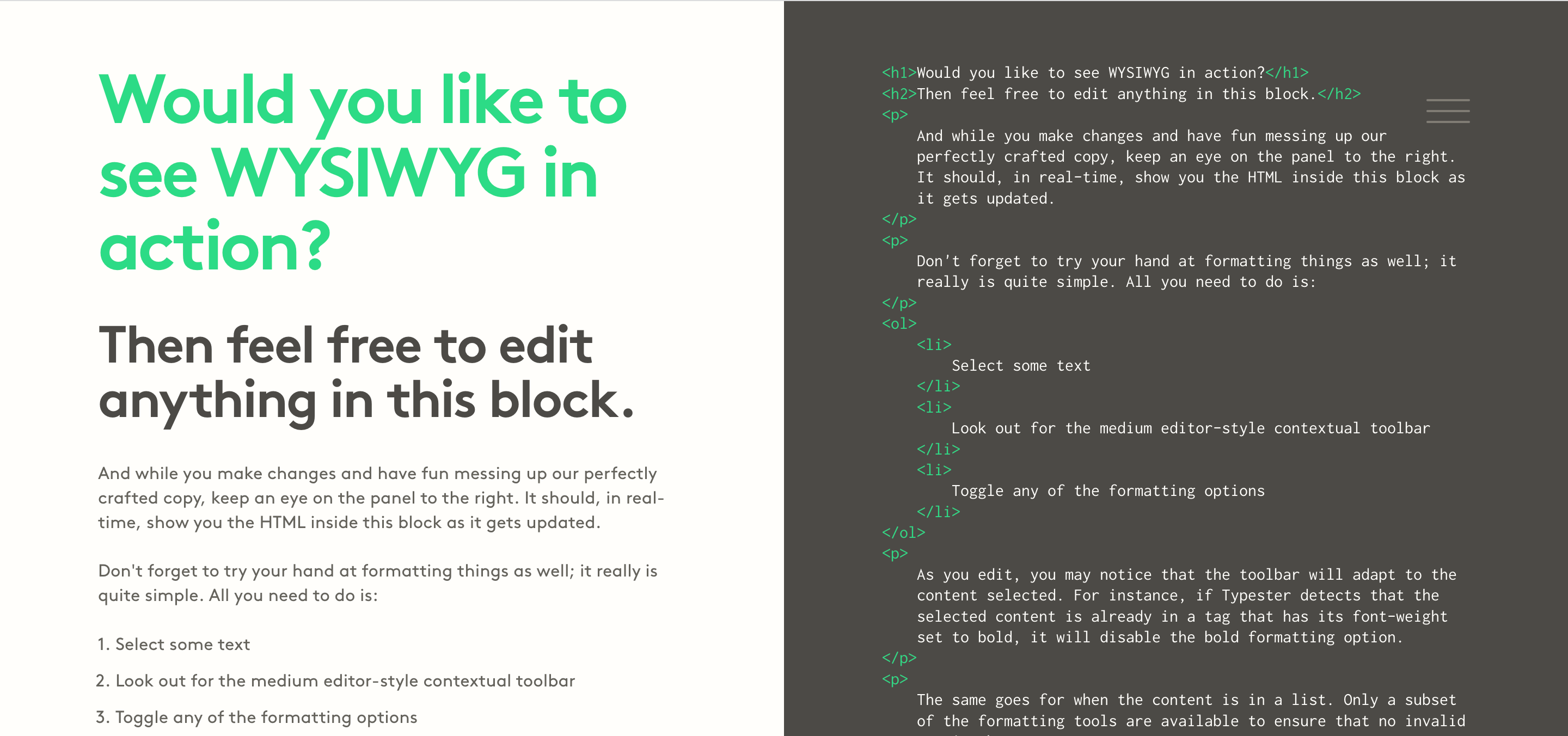
When it comes to web design and content creation, one tool that's gained significant popularity is the WYSIWYG editor. WYSIWYG stands for What You See Is What You Get. These editors provide a visual interface for users, allowing them to create, edit, and format content without knowledge of HTML or CSS. In this section, we'll briefly discuss some aspects of WYSIWYG editors, highlighting their features and functions.

Firstly, WYSIWYG editors offer an intuitive and user-friendly interface. This is particularly helpful for those who are not familiar with coding or technical aspects of web design. With a WYSIWYG editor, you can directly manipulate the content, seeing a live preview of your changes. This means you can easily adjust text size, color, and alignment, insert media content, create tables, and more – all without writing code.
Some popular WYSIWYG editors include:
- TinyMCE
- CKEditor
- Froala Editor
- Summernote, and others.
There are many reasons to choose a WYSIWYG editor, but one of the main advantages is the ease of use. Since these editors don't require knowledge of HTML or CSS, they enable people with little to no coding expertise to create visually appealing and functional content. This opens up web design possibilities for a wider range of users and helps businesses streamline content creation processes.
Another benefit of WYSIWYG editors is the reduction of errors when constructing web pages. Because the visual interface makes it easier to spot and correct mistakes, you're less likely to inadvertently introduce errors into your content.
However, it's essential to understand that there are potential drawbacks to using WYSIWYG editors. For instance, the generated HTML code may not be as clean or optimized as it would be if written manually by an experienced developer. Bloated or messy code can negatively impact site performance, search engine rankings, and overall user experience.
Furthermore, advanced customization may be limited, as WYSIWYG editors often restrict the type of customizations and styling options available to users. In such cases, reverting to manual coding techniques may be necessary to achieve the desired result.
In conclusion, WYSIWYG editors serve as vital tools for web design and content creation, facilitating a more enjoyable and efficient user experience. They're flexible, accessible, and relatively easy to use, making them an attractive option for creators of all skill levels. However, it's important to be mindful of potential limitations and to consider the advantages and disadvantages when choosing whether to use a WYSIWYG editor for your projects.
Benefits of Using WYSIWYG Editors
Let me share with you the numerous advantages of using WYSIWYG editors in your everyday tasks. First and foremost, ease of use remains a prominent benefit. These editors offer intuitive interfaces that simplify the process of creating and formatting content, making it an excellent choice for users with little or no coding experience.
WYSIWYG editors also provide an immediate visual representation of your work, allowing you to see the end result as you create your content. This eliminates the need to constantly switch between code and preview mode, saving time and enhancing productivity. Moreover, it helps you avoid potential layout issues before they become a problem.
Another advantage is their cross-platform compatibility. Most WYSIWYG editors are web-based, allowing them to work on various platforms and devices without requiring any additional installation or setup. This flexibility ensures you can access and edit your content wherever you are, assuming there's an internet connection.
Here's a list of some other notable benefits of using WYSIWYG editors:
- Faster content creation: The simplified interface and real-time preview let you rapidly build and edit content without getting bogged down by code.
- Collaboration: Many editors support collaborative editing, making it easy for teams to work together and edit content simultaneously.
- Reduced training costs: The simplicity of WYSIWYG editors often means there's less need for training, resulting in cost and time savings for organizations.
| Benefit | Summary |
|---|---|
| Ease of use | Intuitive interfaces make it simple for novices |
| Immediate visual representation | See the final result as you create your content |
| Cross-platform compatibility | Work on various platforms and devices |
| Faster content creation | Efficiently build and edit without getting stuck in code |
| Collaboration | Easily work with teams on content editing |
| Reduced training costs | Limited requirement for training saves time and money |
In addition to the aforementioned benefits, WYSIWYG editors often come with built-in tools and features that can further enhance your content creation process. Features like text formatting, image insertion, and link management are all readily available, simplifying the process and helping you create visually appealing content effortlessly.
It's worth mentioning that these editors also help to boost your confidence by allowing you to learn and become comfortable with various formatting options and styling elements. As you grow more proficient, you'll find that creating professional-looking content becomes second nature.
To sum it up, WYSIWYG editors can greatly benefit your workflow with their user-friendly interfaces, real-time previews, compatibility, and wide range of tools. If you're seeking a solution that simplifies content creation and editing, these editors are definitely worth exploring.
Drawbacks of WYSIWYG Editors
While WYSIWYG editors offer various benefits, they also come with certain drawbacks that you should be aware of.
One of the primary concerns with these editors is the generated HTML code. Some WYSIWYG editors can create bloated, messy, and non-optimized code. This can negatively impact your website's performance and slow down loading times. Being conscious of this issue is essential since website speed directly affects user experience and search engine rankings.
Another challenge is the limited control over the design and layout of your website. WYSIWYG editors generally come with a predefined set of design elements and templates that users can apply. However, these constraints may not suit everyone’s design preferences or meet specific branding requirements. This can make it difficult to create a unique and professional-looking site.
Additionally, WYSIWYG editors may lack advanced features needed by more experienced developers and designers. Some users might require access to CSS or JavaScript customization, which may not be available or have limited options in these editors.
Here's a summary of the drawbacks:
- Bloated, messy HTML code
- Limited control over design and layout
- Lack of advanced features
When it comes to cross-browser compatibility, WYSIWYG editors can sometimes disappoint. Different browsers may interpret and display the generated code in varied ways, leading to inconsistent user experiences. To ensure that your website appears consistently across various browsers, additional time and effort may be needed for manual adjustments and testing.
Furthermore, there's a possible knowledge gap. Relying solely on WYSIWYG editors can inhibit users from learning essential web development skills, such as HTML, CSS, and JavaScript. The inability to understand and write code might create roadblocks if you encounter issues that require manual fixes or customizations.
Lastly, WYSIWYG editors, especially those running as plugins or extensions, may conflict with other plugins and components on your website. These conflicts can cause your site to malfunction or even crash, which can be time-consuming to troubleshoot and resolve.
So, when considering WYSIWYG editors, it's crucial to be aware of their limitations. They can be excellent tools for beginners and non-technical users, but they might not be the best solution for more complex or advanced tasks.
Comparing Popular WYSIWYG Editors
When it comes to WYSIWYG editors, there are a few top contenders that have been widely used and praised by experts in the field. Let's dive into a comparison of these popular editors, examining their strengths and weaknesses.
1. TinyMCE: Known for its simplicity and flexibility, TinyMCE is a popular choice for many developers. With a vast plugin library and a user-friendly interface, it's highly customizable to fit various needs. However, despite its flexibility, the editor can sometimes lag behind when handling large amounts of content.
2. CKEditor: CKEditor is another widely-used WYSIWYG editor that's equipped with powerful features and a clean interface. It boasts advanced editing options such as table manipulation and powerful file management. On the downside, some users have reported initial loading speed concerns and occasional issues with content styles not being preserved.
3. Summernote: With its lightweight nature and easy-to-learn interface, Summernote is perfect for those looking for a minimalist editing experience. It still offers essential features such as image uploads, code view, and basic formatting options. Its ease of use may be tempting, but it lacks certain functionalities found in TinyMCE and CKEditor, which might be a dealbreaker for some.
Let's have a look at their pros and cons using a markdown table:
| Editor | Pros | Cons |
|---|---|---|
| TinyMCE | - Simple, flexible - Vast plugin library - User-friendly interface |
- Slow when handling large amounts of content |
| CKEditor | - Advanced editing options - Clean interface - File management |
- Initial loading speed concerns - Issues with content styles |
| Summernote | - Lightweight - Easy-to-learn interface - Essential features |
- Lacks certain functionalities |
Of course, an ideal WYSIWYG editor might be different for everyone, depending on its intended use and required features. Therefore, when choosing a WYSIWYG editor, it's important to:
- Test it out: Use the editor's demo or trial version to test how it fits your needs before committing to it.
- Read user reviews: Hearing from other users can provide valuable insights into an editor's pros and cons.
- Consider customization options: The ability to adapt the editor to fit your specific requirements can be a major deciding factor.
Remember, finding the perfect WYSIWYG editor might require some trial and error – but taking the time to weigh your options and select the editor that works best for you can be a worthwhile investment in the long run.
When to Choose a WYSIWYG Editor
Deciding whether or not to use a WYSIWYG editor can be a crucial step when it comes to designing your website or creating engaging content. I’ll discuss a few key factors that can help you determine when a WYSIWYG editor is the appropriate choice.
-
Technical expertise: Consider the level of technical expertise required to work on your project. If you or your team members are not well-versed in HTML, CSS, or other coding languages, a WYSIWYG editor is an ideal option. The user-friendly interface and visual nature of WYSIWYG editors make it easy for non-coders to create aesthetically pleasing and functional websites with minimal technical knowledge.
-
Time constraints: When working on tight deadlines or when you need to quickly develop and launch your website, a WYSIWYG editor can save time and effort. Since it doesn't require learning and implementing complex coding techniques, you can focus on content creation and design.
-
Scope of the project: If you're planning a relatively simple website or a small business blog, using a WYSIWYG editor should suffice. However, for more complex projects requiring extensive customization, advanced features, or unique functionality, you'll likely benefit from a more advanced solution with greater freedom for coding.
Here's a summary of factors to consider when choosing a WYSIWYG editor:
| Factors to Consider | Choose WYSIWYG Editor | Choose Advanced Solution |
|---|---|---|
| Technical Expertise | Low | High |
| Time Constraints | Pressured | Flexible |
| Scope of Project | Simple/Basic | Complex/Custom |
Additionally, consider these essential features when evaluating various WYSIWYG editors:
-
Ease of use: A prime benefit of these editors is their user-friendly interface. Look for an editor that offers intuitive controls, drag-and-drop functionality, and clear instructions on performing common tasks.
-
Responsiveness: Since a growing number of users browse the web on mobile devices, it’s crucial for your webpages to adapt to various screen sizes. Choose a WYSIWYG editor that supports responsive design or offers mobile editing options.
-
Compatibility: Ensure your chosen editor works seamlessly across multiple browsers and devices. This also includes good integration with popular content management systems like WordPress, Joomla, or Drupal.
In summary, consider choosing a WYSIWYG editor when you have limited technical expertise or are short on time, and your project doesn't demand significant customization or complexity. Don't forget to evaluate the factors listed above and compare available features to make an informed decision.
Alternatives to WYSIWYG Editors
While WYSIWYG editors have their benefits, it's important to explore some alternatives. The following options might be more suitable depending on your requirements and preferences.
Markdown editors are popular for their simplicity and easy-to-learn syntax. They're commonly used for writing documentation, blog posts, and README files for software projects. With their help, I can focus on the content without worrying about complex formatting. Here are some popular Markdown editors:
- Typora
- Markdown Pad
- StackEdit
- Dillinger
- Atom
Visual website builders like Webflow, Wix, and Squarespace offer a more comprehensive design solution that includes hosting services, pre-built templates, and a wide array of customization options. They're perfect for users who want to create visually appealing websites without writing any code. Some advantages include:
- Ease of use
- Beautiful templates
- Time-saving features
Content management systems (CMS) such as WordPress, Joomla, and Drupal, provide an established ecosystem for building and managing websites. With thousands of themes and plugins available, a CMS allows for extensive customization while still offering a user-friendly interface. A few pros of using a CMS are:
- Extensive features
- Large communities for support
- Scalable and adaptable for various needs
Integrated development environments (IDE) like Microsoft Visual Studio, Sublime Text, or Atom, are preferred by developers for more complex projects. These tools come with rich functionality, including syntax highlighting, code completion, and version control integration. Aside from web design, they're versatile for programming in various languages. Advantages of IDEs include:
- Powerful editing and debugging tools
- Wide range of supported programming languages
- Customizable through plugins and extensions
| Markdown Editors | Visual Website Builders | Content Management Systems | Integrated Development Environments |
|---|---|---|---|
| Typora | Webflow | WordPress | Microsoft Visual Studio |
| Markdown Pad | Wix | Joomla | Sublime Text |
| StackEdit | Squarespace | Drupal | Atom |
| Dillinger | |||
| Atom |
Ultimately, the choice of which alternative to pick comes down to personal preference, specific needs, and project requirements. Each of these options has its unique strengths, so it's crucial to carefully evaluate them before making a decision.
Customization in WYSIWYG Editors
Customization plays a significant role when it comes to using WYSIWYG editors. Although these editors are designed to make web content creation easier for everyone, they often come with varying levels of customization options. Let's discuss the advantages and the potential drawbacks of customization in WYSIWYG editors.
One of the main advantages of customization in WYSIWYG editors is that it gives users more control over the appearance and functionality of their content. For example, most editors come with a wide range of customizable elements like:
- Text formatting options
- Color selection
- Background images and styles
- Responsive design features
- Custom code integration
Providing these options allows users to create visually appealing web content without needing extensive coding knowledge. They can experiment with various design options to create unique, visually-forward pages that meet the needs of their audience.
Another advantage is that customization in WYSIWYG editors caters to different skill levels, with advanced tools like image generators for users seeking more sophisticated customization. Users with more advanced knowledge can often access the editor's full range of tools, while beginners can utilize basic customization options to create attractive content with less effort. This flexibility ensures that WYSIWYG editors can cater to a wide range of users.
However, customization in WYSIWYG editors is not without its drawbacks. One potential issue is that these editors can produce bloated code, which makes it difficult for search engines to crawl and index the site effectively. Moreover, some editors may include unnecessary elements and styles, leading to slow-loading pages – something that can frustrate users and harm your website's search engine rankings.
Another disadvantage is that the available customization options can sometimes be overwhelming for users, especially those with limited experience. With so many features to choose from, it's easy to get lost in the process and forget about focusing on the actual content.
Additionally, WYSIWYG editors may not always produce pixel-perfect designs when integrated with certain Content Management Systems (CMS) due to compatibility issues with themes and plugins. As a result, users might need to work around these limitations to achieve their desired outcome.
In summary, customization in WYSIWYG editors brings both advantages and disadvantages. While the ability to create visually appealing web content without extensive coding knowledge is attractive, users should also be aware of potential issues like bloated code or design limitations. However, with careful consideration and thoughtful implementation, many of these challenges can be mitigated to create beautiful and accessible content for any audience.
Best Practices for Using WYSIWYG Editors
When it comes to using WYSIWYG (What You See Is What You Get) editors, there are several best practices I recommend adhering to in order to make the most out of these handy tools.
It's crucial to start with a clean slate when using a WYSIWYG editor. You'll want to remove any unnecessary formatting, like excessive bold or CAPITALIZED text, before diving into the editor. Having a clean canvas ensures you don't face any complications when creating your content.
Proper file organization is key when using these editors. Ensure you have designated folders for images, documents, and other media types. This not only keeps your workspace clean but also makes locating and inserting assets into your content hassle-free.
I suggest relying on the built-in formatting tools provided by the WYSIWYG editor. These include:
- Bullet points and numbered lists
- Bold and italic text
- Font selection
- Text alignment
By using these tools, you'll be able to create a consistent and visually appealing layout for your readers.
Since many WYSIWYG editors generate HTML code in the background, it's important to optimize the HTML code for better results. Some editors offer tools to help you clean up code, while in other cases, you may need to do this manually. Ensuring that your HTML code is clean, organized, and optimized for search engines can significantly improve your online presence.
Here's a simple Markdown table showcasing some optimization techniques:
| Technique | Description |
|---|---|
| Removing inline styles | Minimize the use of inline styles |
| Cleaning up unnecessary tags | Remove redundant tags to keep code clean |
| Properly nesting tags | Ensure tags are nested correctly |
| Usage of semantic tags | Use appropriate tags that convey the content's meaning |
Finally, it's essential to preview and test your content on various devices and browsers. This includes checking its appearance on desktops, smartphones, and tablets. Confirming that your content displays correctly across platforms ensures a better user experience for your readers.
By following these best practices, you'll be able to harness the full potential of WYSIWYG editors and create professional and engaging content with ease.
Finding the Right Editor for Your Needs
Choosing the perfect WYSIWYG editor can be a challenging task considering the variety of options available. To streamline your decision-making process, I'll guide you through a few key factors you need to consider.
First, it's important to identify your needs. Ask yourself:
- What kind of content will I be working on?
- How much customization do I require?
- Will I use any multimedia, such as images, videos, etc.?
These questions will give you a clear understanding of what features to look for in an editor.
Next, take into account usability and user-friendliness. While some WYSIWYG editors may be packed with advanced features, they can also be harder to navigate. Make sure the editor you choose is easy to use, especially if you're a beginner or if you need to collaborate with a team.
Integration with other platforms is another crucial aspect. You'll want to ensure that the editor can easily integrate with your current systems, such as:
- Content management systems (CMS)
- E-commerce platforms
- Email marketing tools
Don't forget to consider pricing. Some editors are free to use, while others offer premium features at a cost. Determine your budget and research editors within your price range.
Performance is also a key factor. You'll want an editor that's fast and responsive, minimizing the possibility of lags or crashes.
Lastly, keep in mind that the support and community surrounding an editor can be just as important as the tool itself. Having access to a knowledgeable community can provide valuable assistance and resources when you encounter issues.
To sum up, the ideal WYSIWYG editor should:
- Cater to your specific content needs
- Be user-friendly
- Integrate seamlessly with your other tools
- Fit within your budget
- Provide excellent performance
- Offer strong support and community resources
By evaluating these criteria, you'll be better equipped to choose the WYSIWYG editor that's just right for your needs. Good luck!
In Conclusion: Weighing Your Options
In this final section, I'll help you weigh the advantages and disadvantages of WYSIWYG editors to make an informed decision for your project.
It's essential to understand the pros and cons before making a decision. Here's a summary of the advantages and disadvantages of WYSIWYG editors:
Advantages:
- User-friendly interface allows for easy editing without knowledge of HTML or CSS
- Quicker content management and updates
- No need for coding experience, making them accessible to a broader user base
- Helpful for building simple websites or working on fast-paced projects
Disadvantages:
- Limited customization options compared to coding from scratch
- May not produce efficient or clean code, leading to slower load times and potential compatibility issues
- Can be harder to troubleshoot if problems arise, as users might lack the coding expertise
- Inclusion of unnecessary code, tags, or elements affecting overall website performance
When determining the best option for your needs, it's crucial to consider the goals and functionality of your project. If a user-friendly interface and speed are top priorities, a WYSIWYG editor might be the way to go. On the other hand, if customization, efficiency, and advanced features are essential, you might prefer coding from scratch.
Keep in mind that some WYSIWYG editors offer better customization and coding access than others, allowing you to strike a balance between the two options. Researching and comparing different editors can help you find the right fit for your project requirements.
Have any project in mind?
Skype us at live:5unnykum4r or you can also email us at hello@heyserp.com
Services
Contact
Plot No. 17, S/F, Kh. No. 31/24/17/14 and 25, Sector 7 Dwarka, New Delhi, India
Email: hello@heyserp.com
Skype: live:5unnykum4r
Copyright @ 2025 HeySERP | All Rights Reserved.


